
Updated November 2020. Since we originally published this post, Webflow has made big strides to help their users improve website performance. The post has been updated, to reflect those updates.
Our site, daily.co — with the exception of our blog — is built entirely in Webflow. We love designing and building in Webflow. We've written about using Webflow in the past, too. Check out our previous posts where we highlight what we've learned while using Webflow, and how we added code block and markdown functionality to our blogs Webflow CMS.
Our blog is now built on Ghost. Read this post for more information on why, and how, we migrated to Ghost.
We received a great response to both of these posts and wanted to follow up with some more learnings. This time, we wanted to share how we optimized our Google PageSpeed score.
Hopefully this post helps you optimize your Webflow site.
Previous Google PageSpeed Insights
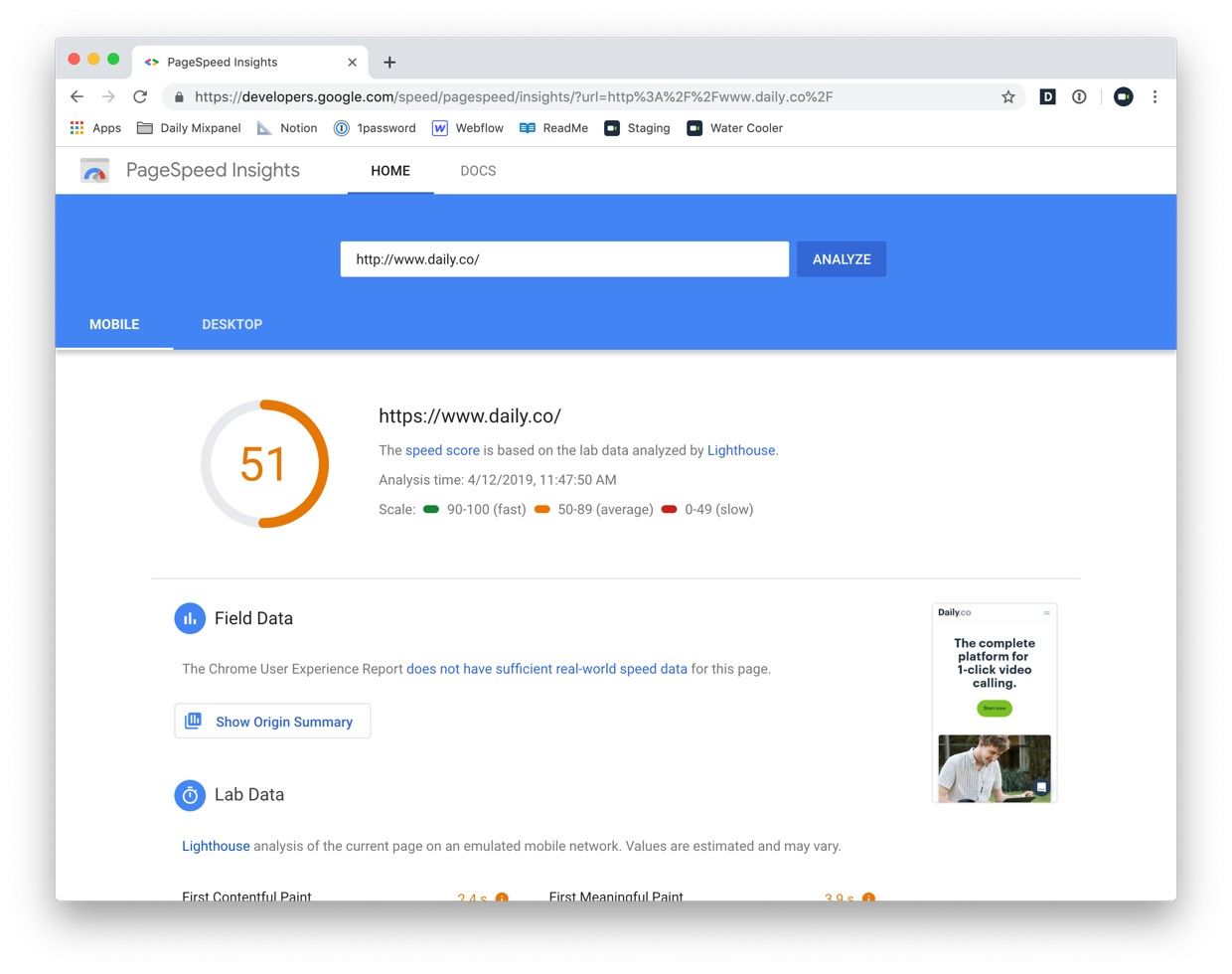
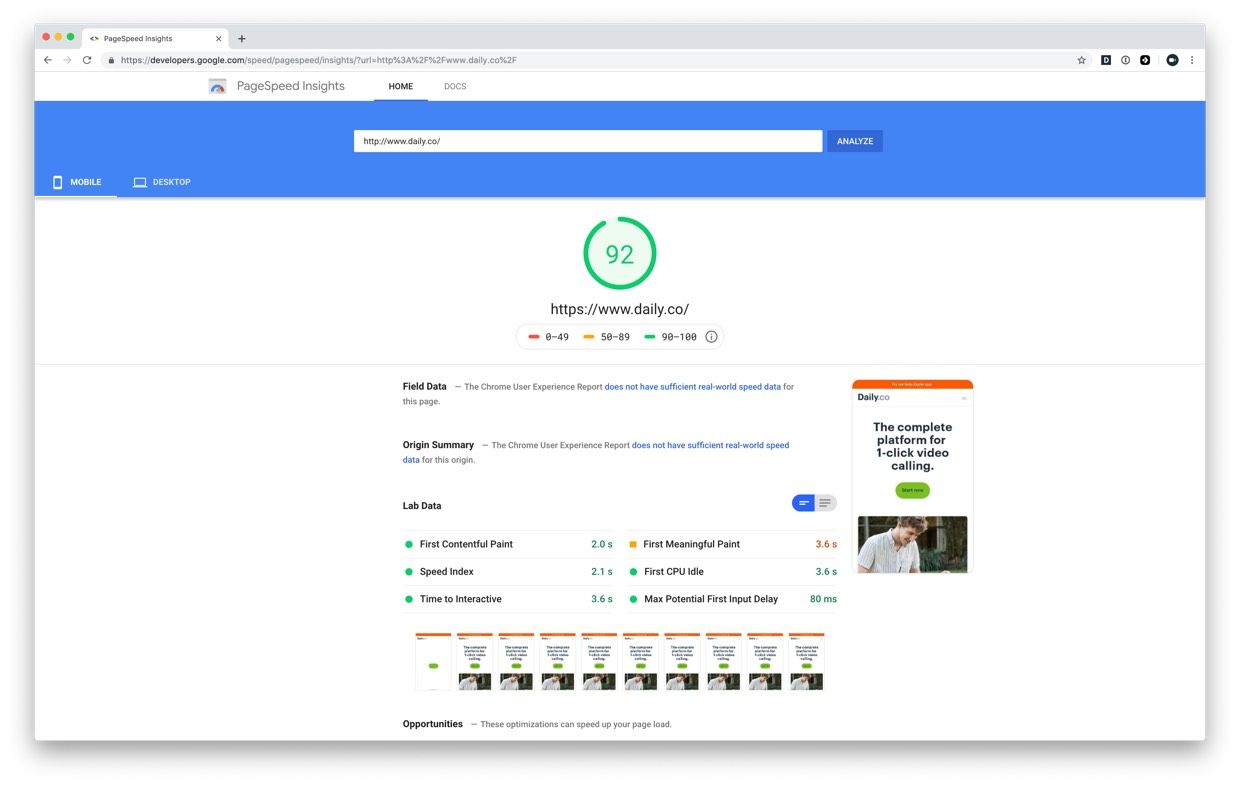
Before we began optimizing our PageSpeed ranking we had a rather slow score of 51 on mobile. Our desktop ranking was pretty good, at 91. Open this link to check your PageSpeed score.

Like any site, mobile visitors are important to us, we want them to have the best experience possible. Furthermore, Google prioritizes mobile when indexing sites.

With this information in mind, it was clear to us that we'd want to improve our mobile score in hopes of improving our SEO performance. We wanted to get our mobile score into the "Fast" range (90–100).
Improving your score
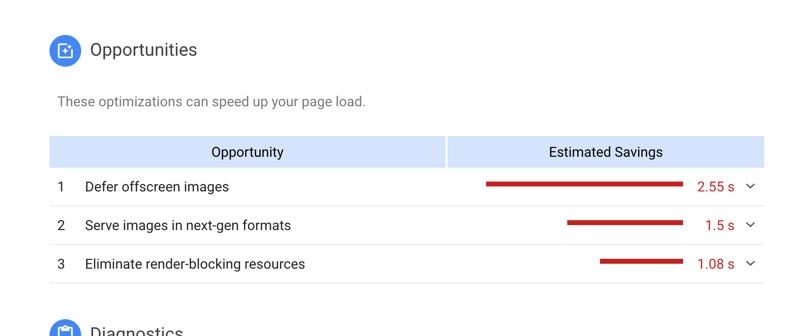
The Google PageSpeed results will give you recommendations of where you can improve. Things like, deferring offscreen images, minifying code, resizing images, using fallback fonts and more. These recommendations — or opportunities as Google calls them — will differ from page to page.

For example www.daily.co may have a different ranking than a sub page like www.daily.co/pricing. So be sure to run tests on individual pages.
There were 3 main things we did to improve our ranking from a 51 to 90 (on mobile).
- We deferred the load for all off screen images
- We set a fallback font for our custom typefaces
- We set a timer to lazy load Intercom Messenger
Otherwise, we also made some small tweaks and improvements. For example, we minify all of our code, resize any image, and have created a custom sitemap.xml file. We're also trying our best to consistently add title and alt tags for accessibility.
Deferring offscreen images
For www.daily.co Google recommended that we could save 2.5s by deferring offscreen images. An offscreen image is any image that sits "below the fold". Because we were focused on mobile optimizations that meant the majority of the images in our layout.
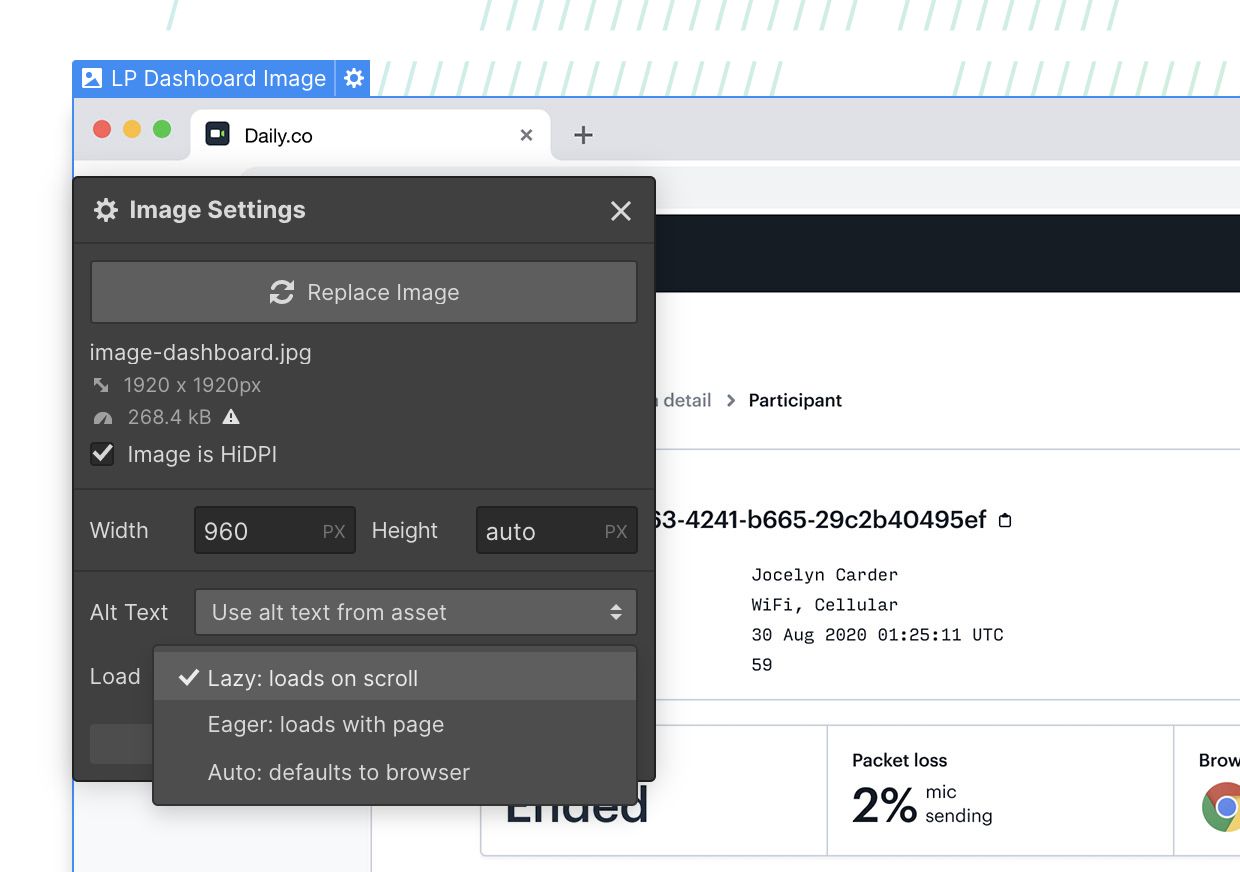
As of August 2020, Webflow makes deferring images very simple. You can choose how individual images load by clicking on an images settings and adjusting the load property. Even better, by default images in Webflow are set to “lazy load”. See this post, from Webflow, for more information.
Previously, you had to write custom code to enable lazy loading. Bravo Webflow!

Fallback fonts
I'm embarrassed to say that we did not have a fallback typeface for our brand font, Graphik. It was bad practice not to include one. Should it take a browser a long time to download a custom font, the fallback font can help improve accessibility given that you’ve set the font-display property, properly :)
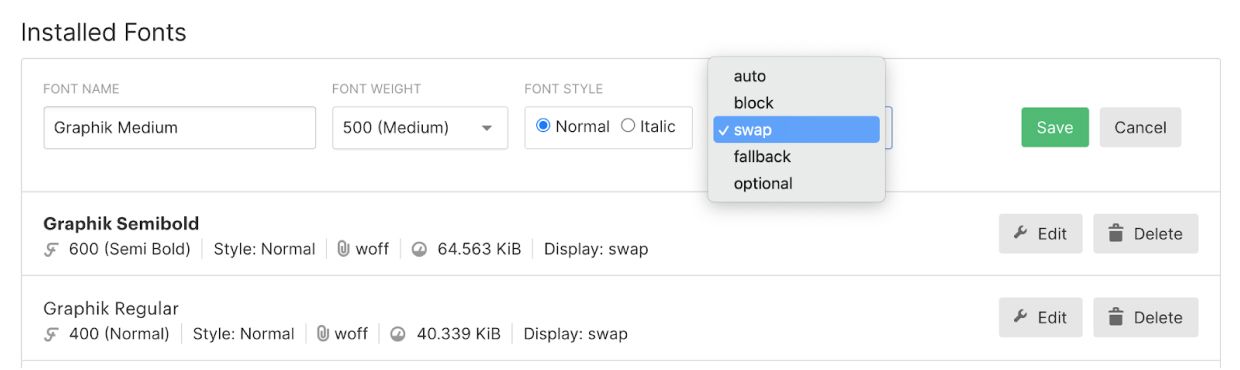
To add a fallback font in Webflow navigate to Projects Settings, and open the Fonts tab. In the Installed Fonts section, click the edit button beside a typeface and then adjust the font display setting.

We use swap for our site. Your mileage and goals may vary. Using the swap value is not without an expense. Your users may see a flash of invisible text (FOIT). Choose a font-display value that is most appropriate to your needs.
For more, see this feature post from Webflow—new as of September 2020.
Speeding up our Intercom Messenger widget
Since launch we've used Intercom Messenger across all of our marketing webpages. It's helped us keep our customers happy and close deals; we're big fans.
To improve our PageSpeed score we set up our site to load our content and assets, first. We delay loading Intercom until after a page loads.
To modify the marketing pages, we added some code that loads Intercom 10s after the page has loaded. Incredibly, this helped us shave nearly 3s off our page load! My colleague (and our CEO), Kwin, describes how we implemented this update, below.
Kwin: The instructions for installing Intercom Messenger on a web page load Intercom as soon as the web page loads. The javascript sample code looks like this:
//Set your APP_ID
var APP_ID = "APP_ID";
window.intercomSettings = {
app_id: APP_ID
};
(function(){var w=window;var ic=w.Intercom;if(typeof ic==="function"){ic('reattach_activator');ic('update',w.intercomSettings);}else{var d=document;var i=function(){i.c(arguments);};i.q=[];i.c=function(args){i.q.push(args);};w.Intercom=i;var l=function(){var s=d.createElement('script');s.type='text/javascript';s.async=true;s.src='https://widget.intercom.io/widget/' + APP_ID;var x=d.getElementsByTagName('script')[0];x.parentNode.insertBefore(s, x);};if(document.readyState==='complete'){l();}else if(w.attachEvent){w.attachEvent('onload',l);}else{w.addEventListener('load',l,false);}}})();The first five lines just define your site's intercomSettings. The last (very long) line is an IIFE, which stands for "immediately-invoked function expression". The syntax is a little confusing if you've never seen this pattern before. But it's just what it sounds like — a function that is defined and then called right away in the same expression.
To delay loading the Intercom Messenger widget, all we need to do is call the IIFE function a little later, rather than "immediately."
Here's the sample code, modified to load Intercom Messenger ten seconds after our initial page load.
//Set your APP_ID
var APP_ID = "APP_ID";
window.intercomSettings = {
app_id: APP_ID
};
var startIntercom = function(){var w=window;var ic=w.Intercom;if(typeof ic==="function"){ic('reattach_activator');ic('update',w.intercomSettings);}else{var d=document;var i=function(){i.c(arguments);};i.q=[];i.c=function(args){i.q.push(args);};w.Intercom=i;var l=function(){var s=d.createElement('script');s.type='text/javascript';s.async=true;s.src='https://widget.intercom.io/widget/' + APP_ID;var x=d.getElementsByTagName('script')[0];x.parentNode.insertBefore(s, x);};if(document.readyState==='complete'){l();}else if(w.attachEvent){w.attachEvent('onload',l);}else{w.addEventListener('load',l,false);}}};
setTimeout(startIntercom, 10-1000);As mentioned at the top of the post, there's no specific set of guidelines or rules to follow here. Optimizing your site is very specific your site and each of its pages.

I'll leave you with the following list of tools and tips. If you'd like more detailed tutorials or explanations we'd love to hear from you! Contact us, anytime. Cheers, and thanks for reading.
- ImageOptim: a great tool for scaling down images on macOS, they also have an API
- Google PageSpeed Insights
- Webflow font-display post
- Webflow image load post
